Y Soft.3dn.ru
| Чат | ||||
|
| Форум Скрипты для uCoz Другие скрипты для uCoz Переключатели Страниц для uCoz (Page Selector for uCoz) |
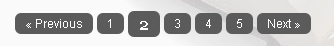
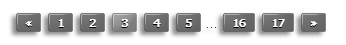
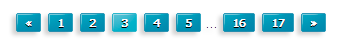
| Переключатели Страниц для uCoz |
|
Для того чтобы установить переключатель зайдите в админку - управление дизайном - Таблица стилей (CSS) и скопируйте в самый низ код любого переключателя для системы uCoz.
Для того чтобы заменить стрелочки (« ») на слова зайдите в админку - Замена стандартных надписей - разное, нажимайте изменить и изменяйте на любое слово.  Code .catPages1 {font-size:12px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:active{ padding:5 10 5 10; background-color: #fafafa; text-decoration: none; border:1px solid#e5e5e5; color: #00c0ff; } .swchItemA { padding:5 10 5 10; background-color: #ffffff; text-decoration: none; border:1px solid#e2e2e2; color: #e2e2e2; } .catPages1 {padding:5 10 5 10; background-color: #ffffff; color: #00c0ff;} .catPages1 a:hover { padding:5 10 5 10; background-color: #9d9d9d; color: #fff; }  Code .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz1 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlock1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages2 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .catPages2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz2 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlock2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock2 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;}  Code .catPages1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .catPages1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .catPages1 b {text-decoration:none;background:#2c2c2c;padding:3px 10px;color:#ccc;font-size:11px;} .pagesBlockuz1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlockuz1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlockuz1 b {text-decoration:none;background:#2c2c2c;padding:3px 10px;color:#ccc;font-size:11px;} .pagesBlock1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b {text-decoration:none;background:#2c2c2c;padding:3px 10px;color:#ccc;font-size:11px;}  Code .catPages1 {color:#5c5b5b;border:0px;margin-bottom:0px;margin-top:10px;font-family:Georgia, "Times New Roman", Times, serif;text-align:center;} .catPages1 a:link, .catPages1 a:visited {color:#fff;text-decoration:none;background:#5c5b5b;padding:3px 10px;font-size:9pt;} .catPages1 a:hover {background-color:#5c5b5b;} .catPages1 b {text-decoration:none;background:#5c5b5b;padding:4px 11px;color:#fff;font-size:12pt;position:relative;bottom:-1.5pt;} .catPages1 b, .catPages1 a {-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;} |
 Code /* PageSelector Start ysoft.3dn.ru */ .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz1 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz1 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages1 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock1 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages2 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz2 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch_grey.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock2 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/g/switch-hover_grey.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} /* PageSelector end */  Code /* PageSelector Start ysoft.3dn.ru */ .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz1 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz1 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages1 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages1 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock1 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock1 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .catPages2 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .catPages2 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlockuz2 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlockuz2 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;text-shadow:0 1px 0 #000;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch.png') #0082a8;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} .pagesBlock2 a:hover {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;text-decoration:none;color:#fff;} .pagesBlock2 b {display:inline-block;height:16px;background:url('http://ysoft.3dn.ru/images/p/b/switch-hover.png') #00a8c3;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;font-weight:600;margin:0 2px;padding-top:3px;padding-right:9px;padding-left:9px;color:#fff;} /* PageSelector end */ |
| |||
| |||



